طراحی وبسایت فرآیندی است که شامل طراحی ظاهری، ساختار و عملکرد یک وبسایت است. هدف اصلی طراحی وبسایت ایجاد یک رابط کاربری (UI) مناسب و تجربه کاربری (UX) بهتر برای بازدیدکنندگان است.
مدلهای مختلف طراحی وبسایت عبارتند از:
- طراحی استاتیک:
وبسایتهای استاتیک اغلب از HTML و CSS به همراه تصاویر و محتوای ثابت تشکیل شدهاند.
این نوع وبسایتها برای کسب و کارهای کوچک یا افرادی که نیاز به حضور آنلاین ساده دارند، مناسب هستند.
این وبسایتها اغلب محدودیتهایی در امکانات پویا و تعاملیت دارند.
- طراحی پویا یا دینامیک:
وبسایتهای دینامیک از پایگاه داده استفاده میکنند تا محتوا و اطلاعات را به طور پویا نمایش دهند.
این نوع وبسایتها میتوانند اطلاعات شخصی، محتوای دینامیک و امکانات تعاملی مانند فرمها، نظرسنجیها و سیستمهای مدیریت محتوا (CMS) داشته باشند.
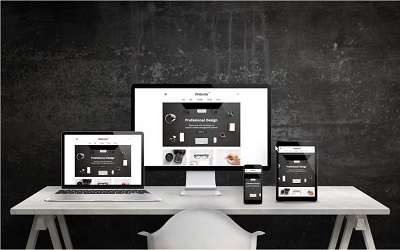
- طراحی واکنشپذیر (Responsive Design):
وبسایتهای واکنشپذیر طراحی شدهاند تا بر روی دستگاههای مختلف با اندازهها و نوعهای مختلف نمایش داده شوند (مانند کامپیوتر، تبلت یا گوشی موبایل).
این طراحی با استفاده از تکنولوژیهایی مانند CSS Media Queries امکان پذیر است.
- طراحی UX/UI:
این نوع طراحی بر روی تجربه کاربری (UX) و طراحی رابط کاربری (UI) تمرکز دارد.
اهداف طراحی UX/UI شامل سادگی، راحتی استفاده، زیبایی و ارتقاء تجربه کاربری کلی وبسایت است.
- طراحی مبتنی بر CMS:
وبسایتهایی که بر پایه سیستمهای مدیریت محتوا (CMS) مانند WordPress، Joomla یا Drupal طراحی شدهاند.
این سیستمها امکان مدیریت و بهروزرسانی محتوا را برای کاربران بدون نیاز به دانش فنی برای برنامهنویسی فراهم میکنند.
- طراحی e-commerce (تجارت الکترونیکی):
وبسایتهایی که برای فروش محصولات و خدمات طراحی شدهاند.
این نوع وبسایتها دارای امکاناتی مانند سیستمهای پرداخت آنلاین، مدیریت موجودی، سیستم سبد خرید و پیگیری سفارشات هستند.
- طراحی Landing Page:
صفحات تک صفحهای که به عنوان یک لندینگ پیج برای تبلیغات، کمپینهای تبلیغاتی یا محصولات خاص طراحی میشوند.
هدف اصلی این نوع صفحات جلب توجه و انگیزه برای انجام یک اقدام خاص است.
هر کدام از این مدلهای طراحی وبسایت دارای ویژگیها، مزایا و محدودیتهای خاص خود هستند. انتخاب مناسبترین مدل بسته به نوع کسب و کار، هدف و نیازهای خاص شما از وبسایت بسیار مهم است.



بدون دیدگاه